우분투 서버에 그누보드 도커 세팅
우분투 서버에 그누보드를 도커 이미지로 올리는 방법을 기록해두려 합니다.
간단한 목차
1. vm 웨어, 우분투 설치
2. docker, docker-compose 설치 / docker 유저, 실행권한
2. 별첨. wordpress 실행해보기.
3. Nginx 설정하기. nginx.conf
4. php.ini 설정
5. 환경변수 설정
6. 워드프레스 dockerfile 수정
7. docker 이미지 build
8. docker compose 파일 설정 / 실행
9. ssl 자동갱신
10. nginx https 설정 변경
11. nginx 갱신
12. 그누보드 설치
13. smtp 메일 설정
포스팅 전에 히스토리 하나 공유드립니다.
저는 윈도우 10으로 개발 작업을 하고 있기 때문에, 테스트 서버를 vm ware를 사용해 우분투 서버를 만들어 그누보드를 설치해 세팅하고 이것저것 테스트 해보다가 실제 서버로 옮겨서 서비스 하려고 했습니다.
하지만, Nginx 설정이라던지, https 도메인 설정도 한번에 설정해놓는 것이 나중에 실제 서비스를 하기에 더 편할 것으로 판단 하고 vm ware를 사용하지 않고 오라클 클라우드 서버를 사용했습니다.
오라클 클라우드에서 평생 무료 인스턴스를 제공하고 있고, 개발용으로는 충분한 성능이니 테스트용도로는 좋아보입니다.
오라클 클라우드 추천드립니다.!
오라클 클라우드
https://www.oracle.com/kr/cloud/free/
그리고 도메인도 테스트 용도로 무료로 하나 만드시는 것을 추천해드립니다.
아래의 링크로 가시면 간단히 무료 도메인을 만드실수 있습니다.
2020.01.24 - [분류 전체보기] - 무료 도메인 만들기 (추천 / 등록 / 연결 / ssl 설정 )(도메인? dns란?)
무료 도메인 만들기 (추천 / 등록 / 연결 / ssl 설정 )(도메인? dns란?)
무료 도메인 만들기 (추천 / 등록 / 연결 / ssl 설정 / 발급 / 서비스 / 포워딩 / 서버 / dns ) 일단 제가 무료 도메인을 찾은 이유는, https 접속을 하기 위해서 였습니다. 서버의 아이피 주소만으로는 le...
taewooblog.tistory.com
저는 아래의 freenom 에서 만들었습니다.
https://www.freenom.com/en/index.html?lang=en
1. 우분투 설치
vm ware는 현재 사용중인 윈도우 os 외에 다른 os를 설치하여 하나의 컴퓨터를 가상으로 만들어 내는 프로그램입니다.
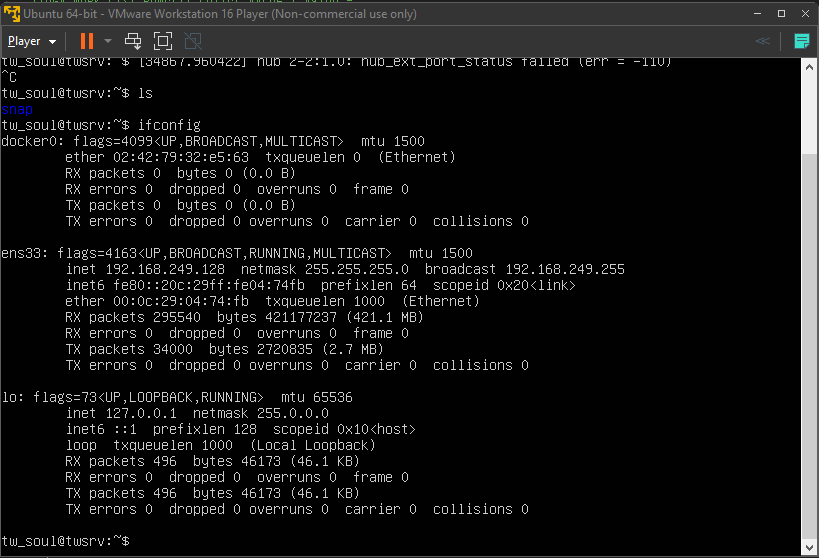
아래는 vm ware에 우분투 서버를 설치한 화면입니다.


그리고 위에서 언급하셨다 시피, 저는 Ubuntu 22.04.1 LTS 버전을 다운 받아 설치 했습니다.
아래 링크로 가시면 다운받을 수 있습니다.
https://ubuntu.com/download/server
2. docker, docker-compose 설치
1. 리눅스 유저에 docker 실행 권한을 줍니다. 명령 할때 마다
sudo -s 명령어로 root 유저로 전환하여 작업을 할수 있지만, root 유저로 작업을 하면 서버 설정을 하다가 의지와는 다르게 설정을 잘못 건드려서 고치는데 한세월 걸리는 경우가 있죠..
서비스 중인 서버라면 더욱 더 큰 타격일겁니다. 그런것을 방지하기 위해 일반 유저에게 docker 실행 권한을 주는 작업을 하겠습니다.
docker 그룹 생성
sudo groupadd dockerdocker 그룹에 현재 유저 추가
sudo usermod -aG docker $USER
위 명령어를 입력후 세션을 끊었다가 다시 로그인을 하면 권한이 적용됩니다. 이제 명령어 앞에 sudo를 넣어줄 필요가 없습니다.
2. 이제 본격적으로 그누보드의 세팅 폴더를 만들어 보겠습니다.
먼저 tw_soul 이라는 디렉토리는 우분투를 설치하실때, 지정한 유저이름을 넣어주시면 됩니다. 개개인마다 다를거에요
cd /home/tw_soulgnuboard 폴더 만들기 -> 폴더로 이동
mkdir gnuboard && cd gnuboard
php, Nginx config, certbot, dbdata 폴더 생성
mkdir php && mkdir nginx-conf && mkdir certbot-etc && mkdir mdb위 명령어로 폴더를 만들면 아래와 같이 폴더가 생성 됩니다.

3. Nginx 설치, 설정파일 생성
일단 https로 설정하는 것이 검색엔진에 노출되는 것에 유리하기 때문에, ssl 설정을 해줄겁니다.
저는 nano로 작업을 했습니다. vi나 vim이 편하신 분들은 편하신걸로 작업하면됩니다.
nano nginx-conf/nginx.conf아래의 nginx 설정 값을 복사하셔서 만들면 되고, 자기도메인을 넣어주면됩니다.
앞서 말씀드렸다시피, vmware로 테스트 하시는 분들은 vmware를 외부 포트포워딩으로 열어줘서 도메인 작업을 하시거나, 이부분을 체크해놨다가 나중에 실제 서버를 구입하시고 설정하시면 됩니다.
도메인이 없으신 분들은 도메인을 구입하시거나, 테스트 용이 신분들은 무료 도메인을 설정하시면 됩니다.
아래 링크를 참조하시면 무료도메인을 쉽게 만들수 있습니다.
https://taewooblog.tistory.com/83
server {
listen 80;
listen [::]:80;
server_name 자기도메인.com www.자기도메인.com;
index index.php index.html index.htm;
root /var/www/html;
server_tokens off;
client_max_body_size 100M;
location ~ /.well-known/acme-challenge {
allow all;
root /var/www/html;
}
location / {
try_files $uri $uri/ /index.php$is_args$args;
}
location ~ \.php$ {
try_files $uri =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass gnuboard:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
location ~ /\.ht {
deny all;
}
location = /favicon.ico {
log_not_found off; access_log off;
}
location = /robots.txt {
log_not_found off; access_log off; allow all;
}
location ~* \.(css|gif|ico|jpeg|jpg|js|png)$ {
expires max;
log_not_found off;
}
#### 그누보드5 nginx rules BEGIN #####
if (!-e $request_filename){
rewrite ^/content/([0-9a-zA-Z_]+)$ /bbs/content.php?co_id=$1&rewrite=1 break;
rewrite ^/content/([^/]+)/$ /bbs/content.php?co_seo_title=$1&rewrite=1 break;
rewrite ^/rss/([0-9a-zA-Z_]+)$ /bbs/rss.php?bo_table=$1 break;
rewrite ^/([0-9a-zA-Z_]+)$ /bbs/board.php?bo_table=$1&rewrite=1 break;
rewrite ^/([0-9a-zA-Z_]+)/write$ /bbs/write.php?bo_table=$1&rewrite=1 break;
rewrite ^/([0-9a-zA-Z_]+)/([^/]+)/$ /bbs/board.php?bo_table=$1&wr_seo_title=$2&rewrite=1 break;
rewrite ^/([0-9a-zA-Z_]+)/([0-9]+)$ /bbs/board.php?bo_table=$1&wr_id=$2&rewrite=1 break;
}
#### 그누보드5 nginx rules END #####
}
4. php.ini 설정
php 기본 설정은 그누보드 설정과는 어울리지 않는 것이 많다고 합니다.
아래의 명령어로 php.ini 파일을 만들면서 열어줍니다.
nano php/php.ini아래와 같이 설정을 해줍니다.
short_open_tag = On
memory_limit = 256M
cgi.fix_pathinfo = 0
upload_max_filesize = 100M
post_max_size = 101M
max_execution_time = 360
date.timezone = Asia/Seoul
expose_php = offupload_max_filesize와 post_max_size는 업로드 용량을 설정해주는 것입니다.
필요한 용량을 생각하셔서 조정해도됩니다.
다만 post_max_size가 upload_max_filesize보다는 커야 합니다.
expose_php = off 는 php 버전을 가려주는 것이고, 보안에 조금이나마 도움이 되겠군요...
저장해줍니다.
5. 환경변수 설정
아래 명령어로 환경변수 파일을 만들어 줍니다.
nano .env
도커를 실행할때, Maria DB에 접속해서 작업해줄 필요없이, DB를 만들어 줍니다.
아래처럼, Root 비밀번호, DB USER 이름, DB 비밀번호를 설정해줍니다.
MYSQL_ROOT_PASSWORD=your_root_password
MYSQL_USER=your_gnuboard_database_user
MYSQL_PASSWORD=your_gnuboard_database_password
6. Docker File 커스텀 (WordPress 공식 이미지)
도커 허브에 올라 와있는 WordPress 공식 이미지의 dockerfile을 수정하여 사용할 겁니다.
워드프레스의 php Dockerfile을 이용하는 이유는 기본 php에는 없는 opcache를 설정할 수 있고,
그누보드에서 필요한 gd 및 imagick 라이브러리까지 추가할 수 있기 때문입니다.
+참고로 opcache는 php 스크립트를 미리 컴파일하여 메모리에 저장해놔서 성능을 향상시키는 라이브러리 입니다.
위의 명령어로 워드프레스 php dockerFile을 다운 받아줍니다.
wget https://raw.githubusercontent.com/docker-library/wordpress/master/latest/php7.4/fpm-alpine/Dockerfile다운이 끝난 후, 아래의 명령어로 다운받은 dockerFile을 열어주면 많은 내용이 있습니다.
nano Dockerfile
101번째 줄부터 137번째 줄은 필요없는 내용이라 삭제해주시면 됩니다.
하지만 시간이 지나면서 wordpress 버전이 변경되면서 스크립트가 아래와 달라질 수 있으므로, 대략 비슷한 문자열을 삭제해주시면 됩니다.
RUN set -eux; \
102 version='6.1'; \
103 sha1='d7ca8d05b33caf1ebf473387c8357f04a01cf0b5'; \
104 \
105 curl -o wordpress.tar.gz -fL "https://wordpress.org/wordpress-$version.tar.gz"; \
106 echo "$sha1 *wordpress.tar.gz" | sha1sum -c -; \
107 \
108 # upstream tarballs include ./wordpress/ so this gives us /usr/src/wordpress
109 tar -xzf wordpress.tar.gz -C /usr/src/; \
110 rm wordpress.tar.gz; \
111 \
112 # https://wordpress.org/support/article/htaccess/
113 [ ! -e /usr/src/wordpress/.htaccess ]; \
114 { \
115 echo '# BEGIN WordPress'; \
116 echo ''; \
117 echo 'RewriteEngine On'; \
118 echo 'RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]'; \
119 echo 'RewriteBase /'; \
120 echo 'RewriteRule ^index\.php$ - [L]'; \
121 echo 'RewriteCond %{REQUEST_FILENAME} !-f'; \
122 echo 'RewriteCond %{REQUEST_FILENAME} !-d'; \
123 echo 'RewriteRule . /index.php [L]'; \
124 echo ''; \
125 echo '# END WordPress'; \
126 } > /usr/src/wordpress/.htaccess; \
127 \
128 chown -R www-data:www-data /usr/src/wordpress; \
129 # pre-create wp-content (and single-level children) for folks who want to bind-mount themes,>
130 # wp-content/cache: https://github.com/docker-library/wordpress/issues/534#issuecomment-7057>
131 mkdir wp-content; \
132 for dir in /usr/src/wordpress/wp-content/*/ cache; do \
133 dir="$(basename "${dir%/}")"; \
134 mkdir "wp-content/$dir"; \
135 done; \
136 chown -R www-data:www-data wp-content; \
137 chmod -R 777 wp-content
삭제 후 삭제한 자리에 아래 스크립트를 추가해 주고 저장해줍니다.
+참고 아래의 스크립트는 그누보드 회원가입시 오류를 해결해줍니다.
# fix work iconv library with alpine
# Huge thanks to chodingsana!
RUN apk add --no-cache --repository http://dl-cdn.alpinelinux.org/alpine/edge/community --allow-untrusted gnu-libiconv
ENV LD_PRELOAD /usr/lib/preloadable_libiconv.so php
워드프레스 php dockerFile도 계속 업데이트가 되기 때문에 스크립트가 계속 달라집니다..
오류가 나시는 분들은 아래의 full dockerfile 스크립트를 복사해서 넣어서 해보십시오..
dockerfile full
#
# NOTE: THIS DOCKERFILE IS GENERATED VIA "apply-templates.sh"
#
# PLEASE DO NOT EDIT IT DIRECTLY.
#
FROM php:7.4-fpm-alpine
# persistent dependencies
RUN set -eux; \
apk add --no-cache \
# in theory, docker-entrypoint.sh is POSIX-compliant, but priority is a working, consistent image
bash \
# Ghostscript is required for rendering PDF previews
ghostscript \
# Alpine package for "imagemagick" contains ~120 .so files, see: https://github.com/docker-library/wordpress/pull/497
imagemagick \
;
# install the PHP extensions we need (https://make.wordpress.org/hosting/handbook/handbook/server-environment/#php-extensions)
RUN set -ex; \
\
apk add --no-cache --virtual .build-deps \
$PHPIZE_DEPS \
freetype-dev \
icu-dev \
imagemagick-dev \
libjpeg-turbo-dev \
libpng-dev \
libwebp-dev \
libzip-dev \
; \
\
docker-php-ext-configure gd \
--with-freetype \
--with-jpeg \
--with-webp \
; \
docker-php-ext-install -j "$(nproc)" \
bcmath \
exif \
gd \
intl \
mysqli \
zip \
; \
# WARNING: imagick is likely not supported on Alpine: https://github.com/Imagick/imagick/issues/328
# https://pecl.php.net/package/imagick
pecl install imagick-3.6.0; \
docker-php-ext-enable imagick; \
rm -r /tmp/pear; \
\
# some misbehaving extensions end up outputting to stdout 🙈 (https://github.com/docker-library/wordpress/issues/669#issuecomment-993945967)
out="$(php -r 'exit(0);')"; \
[ -z "$out" ]; \
err="$(php -r 'exit(0);' 3>&1 1>&2 2>&3)"; \
[ -z "$err" ]; \
\
extDir="$(php -r 'echo ini_get("extension_dir");')"; \
[ -d "$extDir" ]; \
runDeps="$( \
scanelf --needed --nobanner --format '%n#p' --recursive "$extDir" \
| tr ',' '\n' \
| sort -u \
| awk 'system("[ -e /usr/local/lib/" $1 " ]") == 0 { next } { print "so:" $1 }' \
)"; \
apk add --no-network --virtual .wordpress-phpexts-rundeps $runDeps; \
apk del --no-network .build-deps; \
\
! { ldd "$extDir"/*.so | grep 'not found'; }; \
# check for output like "PHP Warning: PHP Startup: Unable to load dynamic library 'foo' (tried: ...)
err="$(php --version 3>&1 1>&2 2>&3)"; \
[ -z "$err" ]
# set recommended PHP.ini settings
# see https://secure.php.net/manual/en/opcache.installation.php
RUN set -eux; \
docker-php-ext-enable opcache; \
{ \
echo 'opcache.memory_consumption=128'; \
echo 'opcache.interned_strings_buffer=8'; \
echo 'opcache.max_accelerated_files=4000'; \
echo 'opcache.revalidate_freq=2'; \
echo 'opcache.fast_shutdown=1'; \
} > /usr/local/etc/php/conf.d/opcache-recommended.ini
# https://wordpress.org/support/article/editing-wp-config-php/#configure-error-logging
RUN { \
# https://www.php.net/manual/en/errorfunc.constants.php
# https://github.com/docker-library/wordpress/issues/420#issuecomment-517839670
echo 'error_reporting = E_ERROR | E_WARNING | E_PARSE | E_CORE_ERROR | E_CORE_WARNING | E_COMPILE_ERROR | E_COMPILE_WARNING | E_RECOVERABLE_ERROR'; \
echo 'display_errors = Off'; \
echo 'display_startup_errors = Off'; \
echo 'log_errors = On'; \
echo 'error_log = /dev/stderr'; \
echo 'log_errors_max_len = 1024'; \
echo 'ignore_repeated_errors = On'; \
echo 'ignore_repeated_source = Off'; \
echo 'html_errors = Off'; \
} > /usr/local/etc/php/conf.d/error-logging.ini
# fix work iconv library with alpine
# Huge thanks to chodingsana!
RUN apk add --no-cache --repository http://dl-cdn.alpinelinux.org/alpine/edge/community --allow-untrusted gnu-libiconv
ENV LD_PRELOAD /usr/lib/preloadable_libiconv.so php
VOLUME /var/www/html
#COPY --chown=www-data:www-data wp-config-docker.php /usr/src/wordpress/
COPY docker-entrypoint.sh /usr/local/bin/
ENTRYPOINT ["docker-entrypoint.sh"]
CMD ["php-fpm"]
이제 그누보드를 다운 받기 위한 docker-entrypoint.sh 파일을 생성해줍니다.
nano docker-entrypoint.sh그리고 아래 내용을 넣어줍니다.
#!/bin/bash set -euo pipefail if [ ! -e data ]; then curl -o gnuboard.tar.gz -fSL https://github.com/gnuboard/gnuboard5/tarball/master \
&& tar -xf gnuboard.tar.gz -C ./ --strip-components=1 \
&& rm gnuboard.tar.gz && mkdir data \
&& chown -R www-data:www-data ./ \
&& chmod -R 777 data
fi
exec "$@"위 내용은 /var/www/html 경로에 data라는 폴더가 없다면, github에서 그누보드 최신 버전을 다운받는 스크립트 입니다.
테스트 때는 이 스크립트를 사용하시고, 서버 이전이나, 서비스 도중 그누보드 업데이트를 하려면, 세팅후, 사용중이던 data폴더를 덮어쓰기 하는 방식으로 작업하면 됩니다.
그리고 아래 명령어로 이 파일을 실행 가능하도록 권한을 변경합니다.
chmod +x docker-entrypoint.sh
저는 위 내용이 정상적으로 작동하지 않아서 그누보드 공식 사이트에서 다운받아 서버에 넣어줬습니다.
저는 win scp 라는 프로그램을 사용하여 파일을 옮겼습니다. 다른 다양한 방법이 있을테니 방법은 따로 적어두진 않겠습니다.
그누보드5 다운로드 > SIR
그누보드, 영카트 개발사로 웹사이트와 쇼핑몰을 무료로 만들수 있는 수많은 솔루션을 무료로 제공하고 있으며 다국어버전도 배포하고 있습니다....
sir.kr
7. docker 이미지 빌드
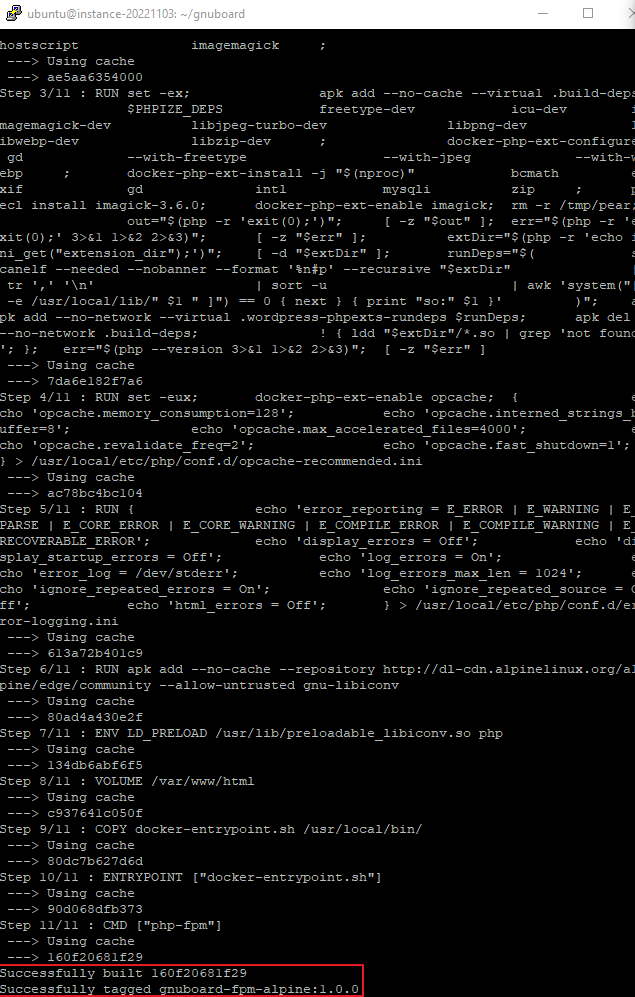
sudo docker build -t gnuboard-fpm-alpine:1.0.0 .위 명령어로 도커 이미지를 만들어 주면 아래 이미지와 같이 successfully가 나오면 성공입니다.
중간에 error가 난다면, 아까 만들어 줬던 Dockerfile 문제일 가능성이 높으므로.. 해결해줘야합니다.

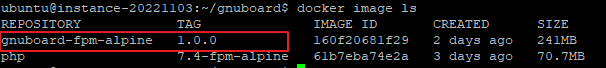
docker image ls도커 이미지를 조회해 보면 아래와 같이 도커이미지가 만들어지면 성공입니다.

이제 이 이미지를 돌려보겠습니다.
8. docker compose 파일 설정 / 실행
docker compose는 간단히 설명하자면, docker 컨테이너를 여러개를 쉽게 연결하고, 실행하기 위해 docker 명령어 모음 파일이라고 생각하면 됩니다.
nano docker-compose.ymldocker-compose 파일을 생성하고, 복사 붙여넣기 해줍니다.
version: '3'
services:
db:
image: mariadb:10.6.11
container_name: db
restart: unless-stopped
env_file: .env
environment:
- MYSQL_DATABASE=gnuboard
volumes:
- ./dbdata:/var/lib/mysql
networks:
- app-network
gnuboard:
depends_on:
- db
image: gnuboard-fpm-alpine:1.0.0
container_name: gnuboard
restart: unless-stopped
env_file: .env
volumes:
- ./gnuboard:/var/www/html
- ./php/php.ini:/usr/local/etc/php/php.ini
networks:
- app-network
webserver:
depends_on:
- gnuboard
image: nginx:alpine
container_name: webserver
restart: unless-stopped
ports:
- "80:80"
- "443:443"
volumes:
- ./gnuboard:/var/www/html
- ./nginx-conf:/etc/nginx/conf.d
- ./certbot-etc:/etc/letsencrypt
networks:
- app-network
certbot:
depends_on:
- webserver
image: certbot/certbot
container_name: certbot
volumes:
- ./certbot-etc:/etc/letsencrypt
- ./gnuboard:/var/www/html
command: certonly --webroot --webroot-path=/var/www/html --email sammy@example.com --agree-tos --no-eff-email --staging -d example.com -d www.example.com
phpmyadmin:
image: phpmyadmin/phpmyadmin
container_name: phpmyadmin
ports:
- "8081:80"
environment:
- PMA_HOST=db
restart: always
depends_on:
- db
networks:
- app-network
volumes:
certbot-etc:
gnuboard:
dbdata:
nginx-conf:
networks:
app-network:
driver: bridge설정들이 많습니다. 주요 내용을 설명해보자면,
mariadb:10.6.11
mariadb:latest 로 설정하면, 최신 마리아 db를 사용할 수 있습니다.
하지만, 마리아 디비는 최신 버전을 사용하지 않는 이유는.. 마리아 10.9 버전의 보안 패치 때문인지..
그누보드와 호환이 되지 않아, db에 데이터가 들어가지 않습니다.
(더 자세히는 마리아 db가 컬럼에 default 값이 설정되어 있지 않은 상태에서 컬럼에 insert를 해주지 않았다면 원래는 빈값으로 들어갔지만, 보안업그레이드로 insert가 되지 않는 문제입니다.)
./php/php.ini:/usr/local/etc/php/php.ini => php 설정 파일을 덮어쓰는 부분입니다.
웹서버는 nginx:alpine 이며 최신버전에 용량이 최적화되어 있습니다.
Certbot은 Letsencrypt에서 제공하는 서비스 입니다. ssl 인증서 부분으로 https 적용시 필요한 설정입니다.
command: certonly --webroot --webroot-path=/var/www/html --email testEmail@example.com --agree-tos --no-eff-email --staging -d example.com -d www.example.com
이 부분의 testEmail@example.com / www.example.com 부분은 은 자신의 링크로 바꾸시면 됩니다.
이제 dkfoaudfuddjfh docker-compose를 실행해봅니다.
sudo docker-compose up -d
혹시 docker-compose가 설치되어 있지않다면, 아래 명령어로 설치해주세요.
sudo apt install docker-compose아래 이미지처럼 모두 done이 되면 성공입니다.

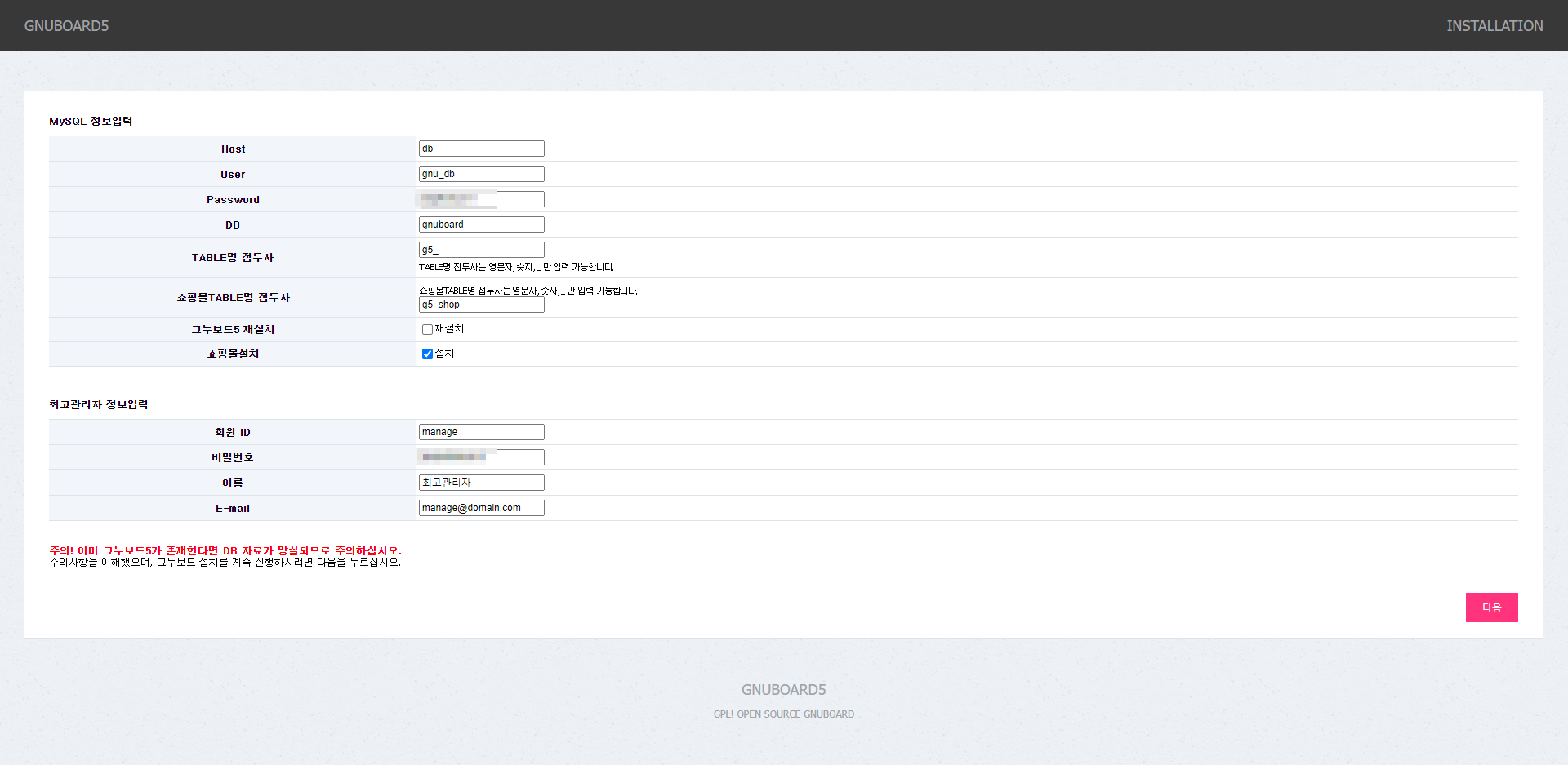
아래의 이미지와 같이 HOST 명에 db로 입력해주시고,
나머지, USER, Password, DB는 위에서 설정한 .env 파일에 작성한 대로 넣어주시면됩니다.

9. SSL 자동 갱신
위에서 적용한 ssl 인증서(Let's Encrypt)는 유효기간이 3개월이기 때문에, 3개월 내로 갱신을 해줘야합니다.
하지만 3개월 마다 갱신을 직접하기란 여간 귀찮은 일이 아니겠죠.
crontab으로 자동으로 돌려주겠습니다.
아래의 명령어로 sh 파일을 만들어줍니다.
nano ssl_renew.sh스크립트 파일에 아래내용을 입력해줍니다. cd /gnuboard/ -> 이부분은 각자 경로를 설정해주세요.
#!/bin/bash
COMPOSE="/usr/local/bin/docker-compose --ansi never"
DOCKER="/usr/bin/docker"
cd home/ubuntu/gnuboard/ # 자신의 환경에 맞는 경로를 설정해주세요.
$COMPOSE run certbot renew --no-random-sleep-on-renew --dry-run && $COMPOSE kill -s SIGHUP webserver
$DOCKER system prune -af
아래 명령어로 실행권한을 줍니다.
chmod +x ssl_renew.sh이제 본격적으로 crontab 작업을 해줍니다.
sudo crontab -e일단 ssl 갱신 시뮬레이터로 작업해줄 것이기 때문에 1분 주기로 돌려줍니다.
주의할 사항은 PATH, LD_LIBRARY+PATH의 /home/ubuntu/gnuboard 경로를 자신의 서버 환경에 맞춰서 넣어야합니다.
PATH=/usr/bin:/bin:/usr/sbin:/sbin:/home/ubuntu/gnuboard
LD_LIBRARY_PATH=/home/ubuntu/gnuboard
* * * * * ssl_renew.sh >> /var/log/cron.log 2>&1
그리고 아래의 명령어로 log를 확인할 수 있습니다.
tail -f /var/log/cron.log대충 simualating success 라는 단어가 보이면 성공입니다.
Congratulations, all renewals succeeded. The following certs have been renewed:
/etc/letsencrypt/live/example.com/fullchain.pem (success)그런다음 ssl_renew.sh 파일과 crontab 주기를 조금 바꿔줄겁니다.
ssl.sh파일은 '--no-random-sleep-on-renew --dry-run'을 빼서 시뮬레이션이 아닌 실제 갱신 코드가 돌아가게 해주고,
crontab은 매일 0시 정각에 실행되도록 변경해줍니다.
ssl_renew.sh
#!/bin/bash
COMPOSE="/usr/bin/docker-compose --ansi never"
DOCKER="/usr/bin/docker"
cd /home/ubuntu/gnuboard/
$COMPOSE run certbot renew && $COMPOSE kill -s SIGHUP webserver
$DOCKER system prune -afsudo crontab -e
PATH=/usr/bin:/bin:/usr/sbin:/sbin:/home/ubuntu/gnuboard
LD_LIBRARY_PATH=/home/ubuntu/gnuboard
0 12 * * * ssl_renew.sh >> /var/log/cron.log 2>&1
10. smtp 메일 설정
위
긴글 읽어 주셔서 감사합니다.
더 궁금하신 사항은 댓글로 문의해주시면 빠르게 답변드리겠습니다.
참고 링크
https://www.wsgvet.com/ubuntu/105
'서버 > 도커(docker)' 카테고리의 다른 글
| [docker] 도커 run (도커 이미지 실행하기) (1) | 2020.06.30 |
|---|---|
| 도커 허브에서 이미지 당겨오기 docker pull (0) | 2020.06.30 |
| [docker] push 에러 (An image does not exist locally with the tag: 1013cm/coupang_api) (0) | 2020.06.28 |


댓글